Articulate Storyline 3 : Mengenal State
Jika Anda pernah belajar pemrograman web, saya yakin Anda mengenal istilah hover (mouse over), visited link, active link dan seterusnya. Istilah-istilah tersebut biasanya kita gunakan ketika kita ingin memberikan aksi pada objek berupa button atau hyperlink pada saat user mengarahkan/mengeklik mouse pada button tersebut.
Pada pemrograman web, aksi tersebut biasanya dibuat menggunakan CSS atau Javascript atau menggunakan script pemrograman lainnya, yang terlihat agak rumit bagi yang tidak terbiasa bekerja dengan script bahasa pemrograman.
Pada Articulate Storyline untuk membuat aksi serupa, dapat dilakukan dengan sangat simple, yaitu dengan menggunakan State. State memungkinkan kita untuk mengubah tampilan objek pada slide sehingga terlihat lebih interaktif. Misalnya, sebuah button merah akan berubah warna menjadi biru ketika mouse diarahkan (hover) pada button tersebut.
Atau misalnya sebuah gambar bunga melati akan berubah menjadi gambar bunga mawar ketika mouse diarahkan (hover) pada gambar tersebut. Dengan menggunakan State, hal tersebut dapat dilakukan dengan mudah 😉
Contoh penggunaan State pada Articulate Storyline dapat dilihat pada video berikut:
By default, setiap objek yang kita sisipkan pada slide memiliki 1 state (Normal). Pada Articulate Storyline, sebuah objek bisa memiliki lebih dari 1 state. Misalnya, gambar karakter berikut memiliki 5 state dengan variasi karakter yang berbeda pada setiap state-nya.
Gambar 1. Contoh gambar dengan 5 state
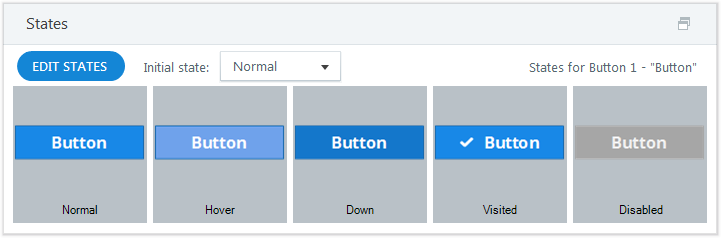
Begitupula dengan button berikut:
Gambar 2. Contoh button dengan 5 state
Menambahkan State
Kita dapat menambahkan state sebuah objek dan memberikan tampilan sesuai dengan yang diinginkan dengan cara sama dengan ketika anda memberikan perlakuan pada sebuah objek.
Berikut adalah langkah untuk menambahkan state pada sebuah objek-Tombol:
- Aktifkan sebuah slide dan tambahkan sebuah Rounded Rectangle untuk membuat sebuah tombol dengan memilih Insert > Shape > Rounded Rectangle.
- Klik pada objek tombol yang telah ditambahkan.
- Aktifkan State pada bagian bawah jendela Articulate Storyline dan pilih Edit State.
Tampilan state pada objek (Normal)
Maka akan ditampilkan jendela Editing State seperti pada gambar berikut:
Tampilan Editing State
4. Tambahkan State baru dengan memilih ikon New State. Maka kotak dialog Add New State akan ditampilkan dan ketikkan nama state baru.
Kotak dialog Add New State
5. Klik Add. Maka sebuah state baru akan ditambahkan. Modifikasilah state baru tersebut dengan mengeklik state dan mengubah warna tombol menjadi merah seperti yang terlihat pada gambar berikut:
Menambahkan state baru
Anda dapat menambahkan state baru untuk jenis tampilan objek yang lain.
6. Klik Done Editing States untuk menyimpan perubahan pada state dan kembali ke slide.
Menampilkan State
Beberapa state tertentu seperti hover, down, and visited (gambar 1) akan dijalankan secara otomatis ketika user memberi aksi kepada button tersebut. Sedangkan pada beberapa state yang lain, seperti state yang berupa objek karakter (gambar 2) memerlukan trigger dari user untuk menampilkannya.
Untuk menampilkan state berupa button yang tidak mengandung trigger seperti pada contoh di atas, Anda dapat menampilkannya dengan mengarahkan (hover) mouse pada tombol. Sedangkan untuk menampilkan state yang menggunakan trigger, Anda dapat mengikuti langkah pada contoh berikut:
Pada contoh ini, kita akan membuat 2 tombol dengan label “DIAM” dan “SENYUM” untuk mengendalikan sebuah state berupa karakter. Ketika tombol “SENYUM” diklik, maka akan tampil karakter dengan wajah tersenyum (Happy) dan ketika tombol “DIAM” diklik maka tampilan karakter akan kembali seperti semula (Neutral).
Berikut langkah untuk membuatnya:
- Buatlah 2 buah tombol dan berilah label “DIAM” dan “SENYUM”
- Tambahkan sebuah Character – Beatrice – Expression – Neutral di sebelah kanan tombol sehingga terlihat seperti gambar berikut:
Tampilan 2 tombol dan 1 karakter
3. Klik tombol DIAM dan berilah trigger berikut, dan klik OK.
Trigger untuk tombol DIAM
4. Klik tombol SENYUM dan berilah trigger berikut, dan klik OK.
Trigger untuk tombol SENYUM
Sehingga tampilan State menjadi seperti pada gambar berikut:
Tampilan state dan trigger
5. Selanjutnya jalankan slide dengan memilih Preview dan klik pada kedua tombol tersebut, maka masing-masing tombol akan memberikan tampilan state yang berbeda sesuai dengan trigger yang diberikan.
Selamat mencoba, semoga bermanfaat ya.. 😉
Referensi:
https://articulate.com/support/article/Articulate-Storyline-360-Understanding-States-Layers-and-Triggers#states