Membuat Menu Pulldown dengan CSS3Menu
 Menuliskan tutorial ini sebenarnya bertentang dengan Misi saya selama mengikuti TOT Pembuatan Aplikasi berbasis Web dengan Menggunakan HTML 5, CSS3 dan Jquery, bersama sekitar 30 orang dosen D1 dari berbagai daerah di Jawa Timur di Kampus Politeknik Institute teknologi Sepuluh Nopember (ITS) Surabaya, 2 hari yang lalu (14-15 Desember).
Menuliskan tutorial ini sebenarnya bertentang dengan Misi saya selama mengikuti TOT Pembuatan Aplikasi berbasis Web dengan Menggunakan HTML 5, CSS3 dan Jquery, bersama sekitar 30 orang dosen D1 dari berbagai daerah di Jawa Timur di Kampus Politeknik Institute teknologi Sepuluh Nopember (ITS) Surabaya, 2 hari yang lalu (14-15 Desember).
Namun, kembali pada tujuan utama, bahwa Teknologi diciptakan untuk “Memudahkan”, maka saya pikir, dalam hidup ini kita tidak boleh terpaku pada 1 hal, kita harus mempunyai beberapa alternatif pilihan, supaya hidup kita lebih bervariasi..(duh..ngomong op ae toh..???)
Langsung aja to d’Point….
Jika sebelumnya anda membuat menu drop down dengan menggunakan program aplikasi Macromedia Flash (atau sejenisnya), atau menggunakan pemprograman web dengan mengintregrasikan antara HTML, CSS dan Javascript/Jquery, maka sekarang, saatnya anda mencoba membuatnya dengan cara yang lain, tanpa melalui segala kerumitan yang disajikan oleh program aplikasi dan pemprograman web tersebut .
Yah, anda bisa menggunakan CSS3 Menu.
Dilihat dari namanya, mungkin yang anda pikiran adalah kode-kode CSS dengan begitu banyak properti yang harus kita hapal dan value yang berbeda pada setiap propertinya. Betul???
Ow..tidak bisa…kata sule.. 😛
CSS3Menu adalah sebuah sottware yang bisa digunakan untuk membuat menu (pulldown) dengan tampilan yang sangat menarik, hanya dengan beberapa klik saja, tanpa kita mengetikkan kode-kode CSS sedikitpun.
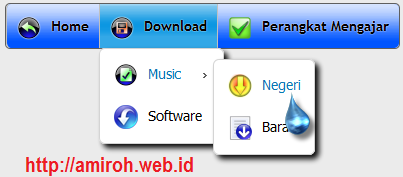
Lihatlah tampilan menu ini :

Anda penasaran? Kena deh! 😛
Yo wes, ikuti jejak saya berikut ya..
1. Langsung aja Ke TKP, dan download-lah software CSS3Menu. Jangan lupa untuk memilih yang Free Download, karena saya tahu anda suka yang gratisan (seperti saia.. 🙂 Indonesia Bangets!)
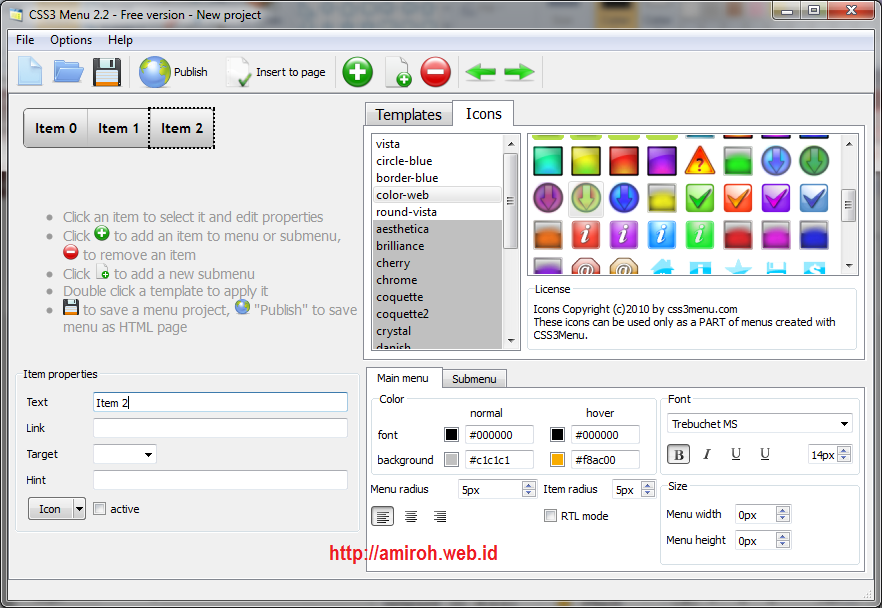
2. Selanjutnya Instal di laptop/PC anda dan Jalankan program CSS3Menu Free tersebut. Maka akan tampil :

3. Pilihlah Bentuk tampilan menu pada Tab Templates, maka Template menu yang anda pilih akan tampil di bagian kirinya. Dan pilihlah Icon, untuk menampilkan icon pada sisi kiri menunya.
4. Pada bagian Item Properties, Editlah Menu yang sudah dipilih pada :
- Text, isilah dengan Teks Menu anda
- Link, isilah dengan URL tujuan
- Target, isilah dengan Window/Frame tujuan dengan memilih _parent, _self, _blank atau _top.
- Hint, isilah dengan Teks alternatif yang akan ditampilkan ketika menu disorot/dipilih.
- Icon, Jika anda mempunyai gambar icon yang ingin anda tampilkan (tidak menggunakan pilihan icon yang ada)
- Active, beri centang untuk menu yang aktif, ketika halaman web dimuat.
5. Untuk menambahkan Menu, klik tombol Add item. Sedangkan untuk Sub Menu, Klik pada Menu yang akan ditambahkan Sub menunya dan Klik tombol Add Sub Menu di toolbar atas jendela.
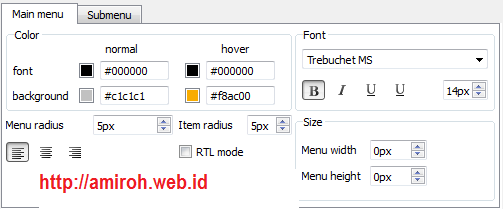
6. Aturlah tampilan menu pada bagian ini :

7. Jika sudah selesai, Simpanlah dengan mengeklik tombol Disket pada toolbar, atau klik File, Save. Format file yang akan anda dapat adalah .css3prj
8. Selanjutnya, Publish-lah dengan mengeklik tombol Publish, dan isikan Nama File Halaman Web untuk menu anda tersebut.
9. Jika anda ingin menyisipkan Menu tersebut pada Halaman Web yang sudah anda miliki, silahkan Klik Insert to Page. Maka akan ditampillkan preview dari halaman web anda.
10. Selanjutnya Kliklah pada bagian mana, anda ingin menyisipkan Menu tersebut. Dan Klik tombol Insert Before dan Klik Publish.
11. Selesai!! Klik-lah file html anda tersebut dan Lihatlah apa yang terjadi!!!
Selamat mencoba 🙂








