Micro:bit : Bekerja dengan Blocks
Event Handler
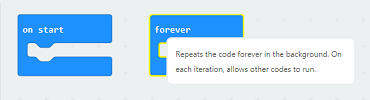
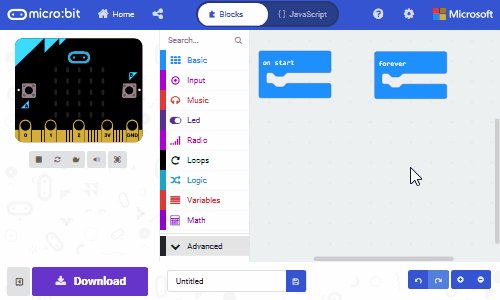
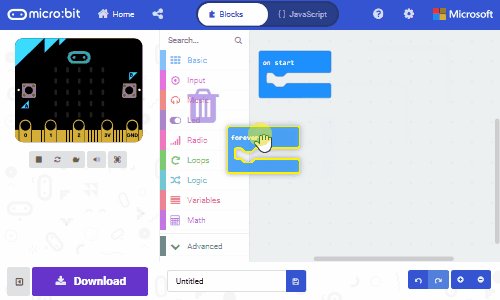
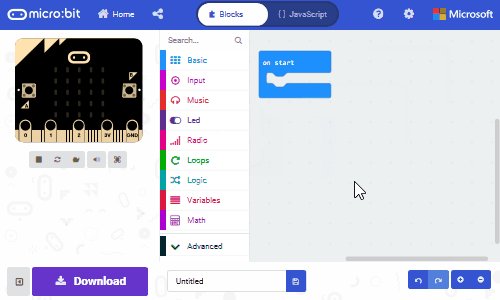
Pada saat Anda membuka project baru maka pada workspace block code akan terlihat dua block on start dan forever. Kedua block tersebut dinamakan event handler.
Event Handler merupakan aksi/tindakan yang dilakukan oleh user terhadap sebuah object, seperti menekan atau mengeklik tombol mouse. Event Handler berisi sebuah aktivitas yang akan dilakukan ketika sebuah tindakan dilakukan. Seorang programmer dapat menuliskan instruksi-instruksi yang akan dilakukan oleh micro:bit/komputer tentang apa yang akan dilakukan ketika sebuah aksi terjadi.
Note:
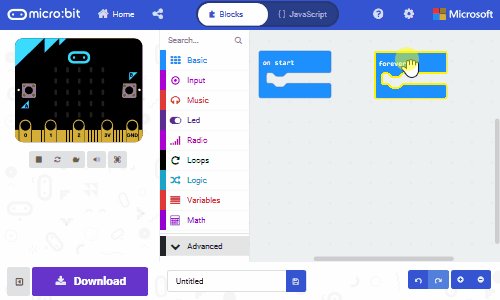
- Anda dapat membaca fungsi dari setiap block yang ada dengan cara mengarahkan mouse pada block. Maka akan ditampilkan sebuat kotak pop-up yang menampilkan fungsi dari block tersebut.

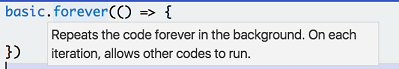
Begitu pula saat Anda mengarahkan pada kode javascript apabila Anda membuat program menggunakan Bahasa pemrograman javascript.

Menghapus Block
Anda dapat menghapus block dengan mengeklik kanan pada block yang akan dihapus dan memilih Delete Blocks pada menu pilihan yang ditampilkan. Atau Anda dapat menge-drag block tersebut ke area toolbox sampai terlihat gambar tempat sampah dan melepaskannya.
Anda juga dapat menghapus block melalui coding window (javascript) dengan memilih block dan tekan tombol Del pada keyboard.

Note: Sebaiknya Anda menghapus block yang tidak digunakan dari workspace sehingga workspace hanya berisi kode blok yang diperlukan saja.
Memberi Komentar pada Program
Memberi komentar atau keterangan pada sebuah program merupakan hal penting yang sebaiknya dilakukan oleh programmer. Komentar/keterangan program ini dapat membantu programmer atau orang lain memahami kode program yang dibuat dan mengetahu apa yang dikerjakan oleh sebuah block code.
Berikut langkah untuk memberikan komentar pada block:
- Klik kanan pada Block
- Pilih Add Comment
- Ketikkan komentar/keterangan pada kotak kuning yang tersedia
- Klik ikon pada sisi kiri-atas block untuk membuka/menutup kotak komentar
Anda dapat menambahkan komentar menggunakan script berikut pada Javascript.
// Mematikan/non-aktif LEDs
Menyimpan dan Menjalankan Program
Ketika Anda memrogram micro:bit dengan memilih block yang diperlukan, maka seketika itu Microsoft MakeCode akan meng-compile dan menjalankan program yang Anda buat pada simulator (meskipun program belum disimpan).
Referensi : https://makecode.microbit.org/courses/csintro/making/activity










